Is your website running slow and taking a long time to load a single page? It might be your internet connection, but it could also be how heavy your website is.
Test Speed of Your Website
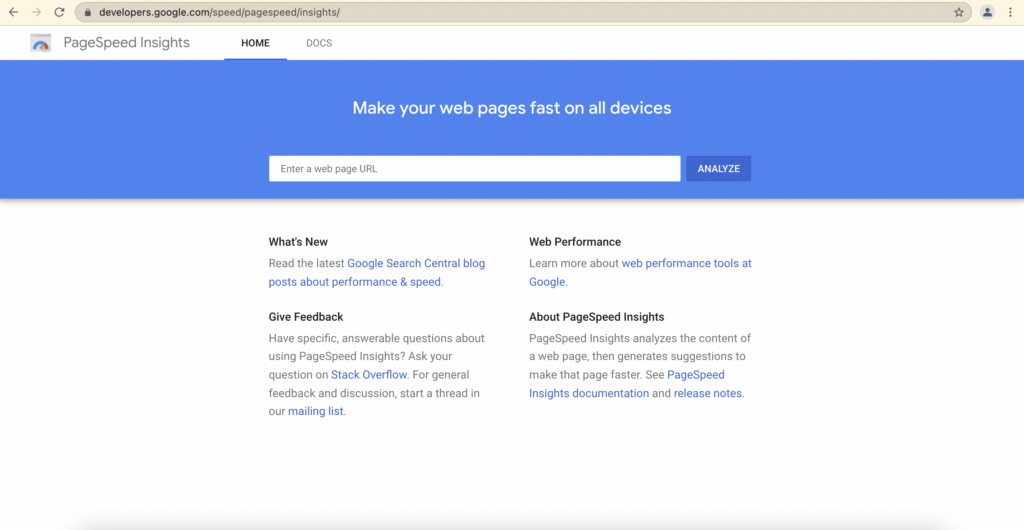
You can test the speed of your website by using a number of online tools such as Google Page Speed Insights here: https://developers.google.com/speed/pagespeed/insights/ Simply enter the URL of your website and click ‘Analyze’. Once it has finished analyzing your website, it will let you know how quickly the page is loading and other useful information such as Field Data and Lab Data etc.

Tips to Increase Your Website’s Speed
General
- A higher page size = higher loading time for your visitors and a higher mobile data usage if on mobile.
- Use a service to spot issues with your webpages:
- Avoid using videos as backgrounds for banners.
- If using a video as a background, make sure the video is only the length you require for the loop (not a YouTube video where you specify start and end time in Elementor).
- Use Google Analytics to understand who is looking at your website and what pages/information they find interesting. In 2020, it was discovered that around 90% of users browsing the internet are doing so from their mobile phones. A mobile phone’s resolution is much lower than that of a desktop or tablet – you can use this to your advantage to increase the speed of your website by removing heavy items that delay loading times. Read this quick guide to get set up on Google Analytics: https://support.google.com/analytics/answer/1008015?hl=en
Image Optimization
- Use WebP image formats instead of PNG and JPG.
- Limit the size of images to a maximum of 2000 pixels wide, maximum size of a 600-800kb.
- When using the image widget, don’t select the option if you are not displaying the image in its full size because by doing so, the browser loads the full picture and then shrinks it causing the page size to be higher. Instead you should select a size that is the next big size that you intend to use. (i.e If you are displaying a picture of 400px wide, you can select the medium-large size (768px).
- You can then edit the size of display with the style tab by adjusting the max-width and the width sliders.
E-Commerce
- If you are not using WooCommerce you can delete it.
Advanced
- Script loading should be done in the page footer by using the defer attribute on the script tag, unless the script tag provider mentions otherwise (i.e. google analytics).