Ваш сайт работает медленно и долго загружает одну страницу? Возможно, дело в вашем интернет-соединении, но может быть и в том, насколько тяжелым является ваш сайт.
Проверьте скорость вашего сайта
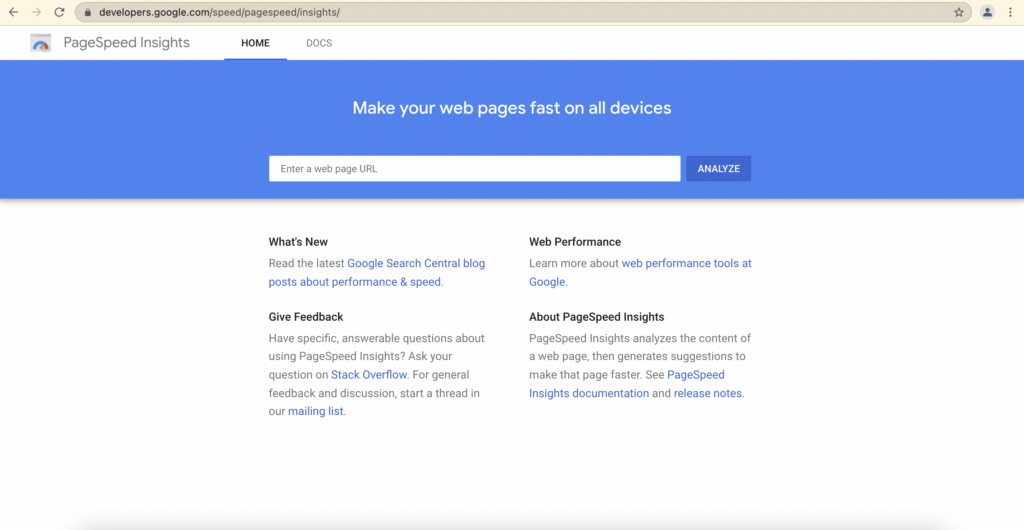
Вы можете проверить скорость вашего сайта с помощью ряда онлайн-инструментов, например, Google Page Speed Insights здесь: https://developers.google.com/speed/pagespeed/insights/ Просто введите URL-адрес вашего сайта и нажмите кнопку "Анализировать". После того как программа закончит анализ вашего сайта, она сообщит вам о скорости загрузки страницы и другую полезную информацию, такую как полевые данные, лабораторные данные и т. д.

Советы по увеличению скорости работы вашего сайта
Общие сведения
- A больший размер страницы = большее время загрузки для ваших посетителей и повышенное использование мобильных данных если на мобильном.
- Воспользуйтесь сервисом для выявления проблем на ваших веб-страницах:
- Избегайте использования видео в качестве фона для баннеров.
- Если в качестве фона используется видео, убедитесь, что оно имеет только ту длину, которая необходима для цикла (не видео с YouTube, где в Elementor можно указать время начала и окончания).
- Используйте Google Analytics чтобы понять, кто просматривает ваш сайт и какие страницы/информацию они считают интересными. В 2020 году было обнаружено, что около 90% пользователей, просматривающих Интернет, делают это с мобильных телефонов. Разрешение мобильного телефона гораздо ниже, чем у настольного компьютера или планшета, и вы можете использовать это преимущество для увеличения скорости работы вашего сайта, удалив тяжелые элементы, которые замедляют загрузку. Прочитайте это краткое руководство по настройке Google Analytics: https://support.google.com/analytics/answer/1008015?hl=en
Оптимизация изображений
- Используйте форматы изображений WebP вместо PNG и JPG.
- Ограничьте размер изображений до максимальный шириной 2000 пикселей, максимальный размер 600-800 кб.
- При использовании виджет изображения, Не выбирайте эту опцию, если вы не собираетесь отображать изображение в полном размере, потому что в этом случае браузер загружает полную картинку, а затем уменьшает ее, что приводит к увеличению размера страницы. Вместо этого следует выбрать размер, который является следующим большим размером, который вы собираетесь использовать. (Например, если вы отображаете картинку шириной 400px, вы можете выбрать средне-большой размер (768px).
- Затем вы можете изменить размер отображения с помощью кнопки стиль настраивая вкладку max-width и ширина слайдеры.
Электронная коммерция
- Если вы не используете WooCommerce, вы можете удалить его.
Расширенный
- Загрузка скриптов должна осуществляться в нижнем колонтитуле страницы с помощью атрибут отсрочки на теге скрипта, если поставщик тега скрипта не указывает иное (например, google analytics).