O seu site está lento e demorando muito tempo para carregar uma única página? Pode ser a sua ligação à Internet, mas também pode ser o peso do seu site.
Teste a velocidade do seu site
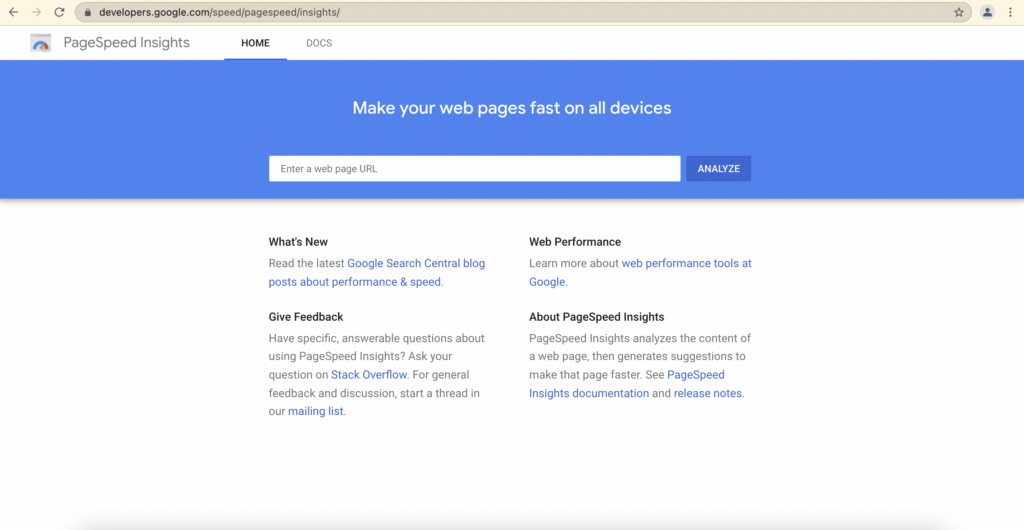
Você pode testar a velocidade do seu site usando uma série de ferramentas online como o Google Page Speed Insights aqui: https://developers.google.com/speed/pagespeed/insights/ Basta digitar o URL do seu site e clicar em 'Analisar'. Assim que terminar de analisar seu site, você saberá a rapidez com que a página está carregando e outras informações úteis, como dados de campo e dados de laboratório, etc.

Dicas para aumentar a velocidade do seu site
Geral
- A maior tamanho de página = maior tempo de carregamento para os seus visitantes e um maior utilização de dados móveis se estiver no telemóvel.
- Use um serviço para detectar problemas com as suas páginas web:
- Evite usar vídeos como fundo para banners.
- Se usar um vídeo como fundo, certifique-se de que o vídeo é apenas o comprimento necessário para o loop (não um vídeo do YouTube onde você especifica a hora de início e fim na Elementor).
- Use Google Analytics para entender quem está olhando para o seu site e que páginas/informações eles acham interessantes. Em 2020, foi descoberto que cerca de 90% de utilizadores que navegam na Internet estão a fazê-lo a partir dos seus telemóveis. A resolução de um telemóvel é muito mais baixa do que a de um desktop ou tablet - pode usar isto em seu benefício para aumentar a velocidade do seu website, removendo itens pesados que atrasam os tempos de carregamento. Leia este guia rápido para se preparar para o Google Analytics: https://support.google.com/analytics/answer/1008015?hl=en
Otimização de imagens
- Use formatos de imagem WebP em vez de PNG e JPG.
- Limitar o tamanho das imagens a um máximo de 2000 pixels de largura, tamanho máximo de 600-800kb.
- Ao usar o widget de imagem, não seleccione a opção se não estiver a apresentar a imagem em tamanho real porque, ao fazê-lo, o browser carrega a imagem completa e depois encolhe-a, fazendo com que o tamanho da página seja maior. Em vez disso, deve selecionar um tamanho que seja o tamanho imediatamente superior ao que pretende utilizar. (ou seja, se estiver a apresentar uma imagem com 400px de largura, pode selecionar o tamanho médio-grande (768px).
- Pode então editar o tamanho do ecrã com o botão estilo ajustando a guia largura máxima e o largura deslizadores.
E-Commerce
- Se você não estiver usando o WooCommerce, você pode apagá-lo.
Avançado
- O carregamento do script deve ser feito no rodapé da página, usando o atributo do adiamento na tag do script, a menos que o fornecedor da tag do script mencione o contrário (ou seja, google analytics).