¿Tu sitio web va lento y tarda mucho en cargar una sola página? Puede que se deba a tu conexión a Internet, pero también al peso de tu sitio web.
Pruebe la velocidad de su sitio web
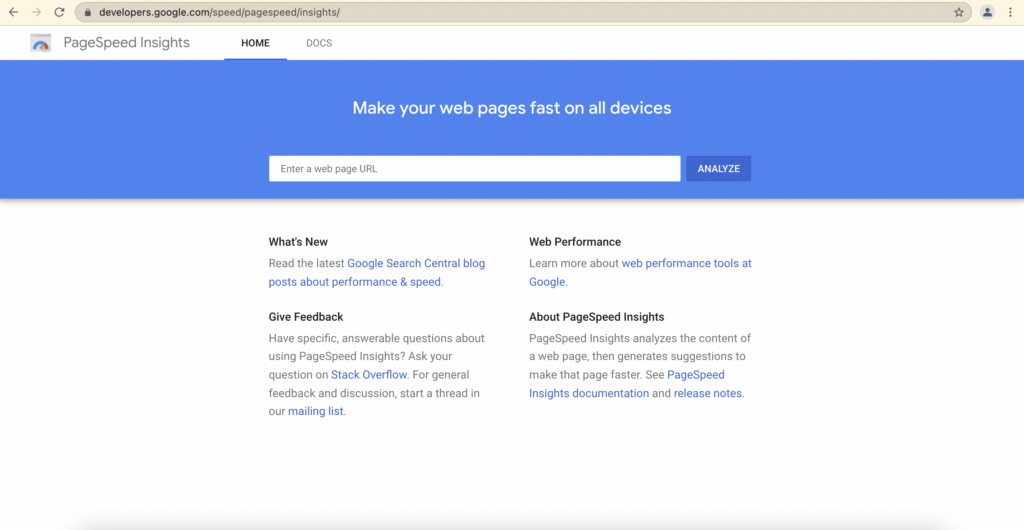
Puede comprobar la velocidad de su sitio web utilizando una serie de herramientas en línea como Google Page Speed Insights aquí: https://developers.google.com/speed/pagespeed/insights/ Sólo tiene que introducir la URL de su sitio web y hacer clic en "Analizar". Una vez que haya terminado de analizar su sitio web, le informará de la velocidad de carga de la página y de otros datos útiles, como los datos de campo y de laboratorio, etc.

Consejos para aumentar la velocidad de su sitio web
General
- A mayor tamaño de página = mayor tiempo de carga para sus visitantes y un mayor uso de datos móviles si está en el móvil.
- Utilice un servicio para detectar problemas en sus páginas web:
- Evite utilizar vídeos como fondo de los banners.
- Si utiliza un vídeo como fondo, asegúrese de que el vídeo sólo tiene la duración que necesita para el bucle (no un vídeo de YouTube en el que se especifica la hora de inicio y fin en Elementor).
- Utilice Google Analytics para entender quién está mirando su sitio web y qué páginas/información encuentra interesante. En 2020, se descubrió que alrededor de 90% de los usuarios que navegan por Internet lo hacen desde sus teléfonos móviles. La resolución de un teléfono móvil es mucho menor que la de un ordenador de sobremesa o una tableta: puedes aprovechar esta ventaja para aumentar la velocidad de tu sitio web eliminando los elementos pesados que retrasan los tiempos de carga. Lea esta guía rápida para configurar Google Analytics: https://support.google.com/analytics/answer/1008015?hl=en
Optimización de imágenes
- Utilice formatos de imagen WebP en lugar de PNG y JPG.
- Limitar el tamaño de las imágenes a un máximo de 2000 píxeles de ancho y un tamaño máximo de 600-800kb.
- Al utilizar el widget de imagen, no selecciones la opción si no vas a mostrar la imagen en su tamaño completo porque al hacerlo, el navegador carga la imagen completa y luego la encoge haciendo que el tamaño de la página sea mayor. En su lugar, debe seleccionar un tamaño que sea el siguiente al tamaño grande que pretende utilizar. (Por ejemplo, si está mostrando una imagen de 400px de ancho, puede seleccionar el tamaño medio-grande (768px).
- A continuación, puede editar el tamaño de visualización con la tecla estilo ajustando la max-width y el anchura deslizadores.
Comercio electrónico
- Si no utilizas WooCommerce puedes eliminarlo.
Avanzado
- La carga de los scripts debe hacerse en el pie de página utilizando la etiqueta atributo defer en la etiqueta script, a menos que el proveedor de la etiqueta script mencione lo contrario (por ejemplo, google analytics).