Ваш веб-сайт працює повільно і займає багато часу для завантаження однієї сторінки? Це може бути пов'язано з вашим інтернет-з'єднанням, але також може бути пов'язано з тим, наскільки важким є ваш веб-сайт.
Перевірте швидкість вашого веб-сайту
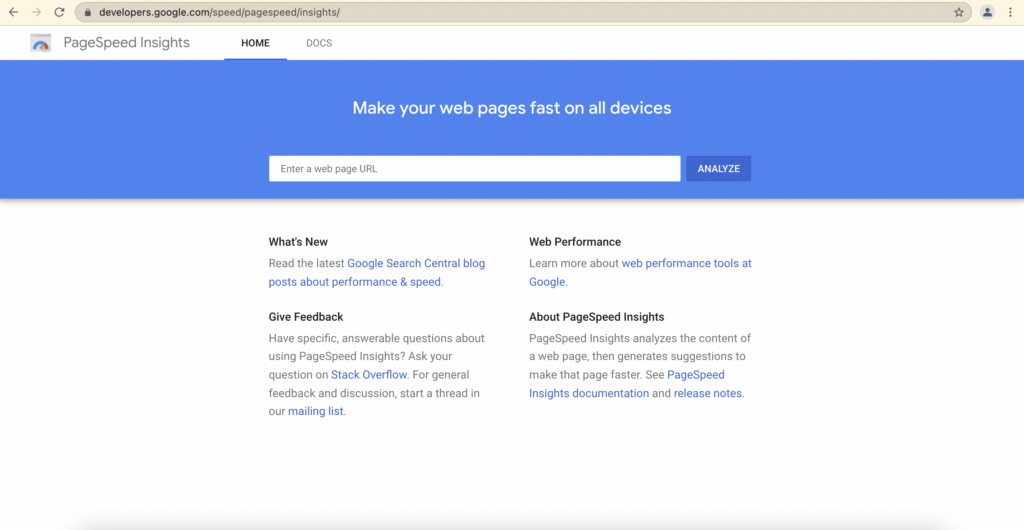
Ви можете перевірити швидкість вашого веб-сайту за допомогою низки онлайн-інструментів, таких як Google Page Speed Insights тут: https://developers.google.com/speed/pagespeed/insights/ Просто введіть URL-адресу вашого веб-сайту і натисніть "Проаналізувати". Після завершення аналізу вашого веб-сайту програма повідомить вам, як швидко завантажується сторінка, а також іншу корисну інформацію, таку як Польові дані, Лабораторні дані тощо.

Поради щодо збільшення швидкості роботи вашого сайту
Генерал
- A більший розмір сторінки = більший час завантаження для ваших відвідувачів та більше використання мобільного зв'язку якщо з мобільного.
- Скористайтеся сервісом, щоб виявити проблеми з вашими веб-сторінками:
- Уникайте використання відео як фону для банерів.
- Якщо ви використовуєте відео як фон, переконайтеся, що воно має лише ту довжину, яка потрібна для циклу (а не відео з YouTube, де ви вказуєте час початку та закінчення в Elementor).
- Використання Google Analytics щоб зрозуміти, хто переглядає ваш сайт і які сторінки/інформація їх цікавить. У 2020 році було виявлено, що близько 90% користувачів, які користуються інтернетом, роблять це з мобільних телефонів. Роздільна здатність мобільного телефону набагато нижча, ніж у настільного комп'ютера або планшета - ви можете використати це на свою користь, щоб збільшити швидкість вашого веб-сайту, видаливши важкі елементи, які затримують час завантаження. Прочитайте цей короткий посібник, щоб налаштувати Google Analytics: https://support.google.com/analytics/answer/1008015?hl=en
Оптимізація зображень
- Використовуйте формати зображень WebP замість PNG та JPG.
- Обмежте розмір зображень до максимум шириною 2000 пікселів, максимальний розмір 600-800 кб.
- При використанні віджет зображень, не вибирайте цю опцію, якщо ви не відображаєте зображення у повному розмірі, оскільки при цьому браузер завантажує повне зображення, а потім стискає його, що призводить до збільшення розміру сторінки. Замість цього ви повинні вибрати розмір, який є наступним за розміром, який ви маєте намір використовувати. (Наприклад, якщо ви відображаєте зображення шириною 400 пікселів, ви можете вибрати середній розмір (768 пікселів).
- Потім ви можете відредагувати розмір відображення за допомогою кнопки стиль відрегулювавши значення на вкладці максимальна ширина і ширина повзунки.
Електронна комерція
- Якщо ви не використовуєте WooCommerce, ви можете видалити його.
Розширений
- Завантаження скриптів повинно відбуватися в нижньому колонтитулі сторінки за допомогою атрибут відкласти у тегу скрипта, якщо тільки постачальник тегу скрипта не вкаже інше (наприклад, google analytics).