Ali vaše spletno mesto deluje počasi in dolgo traja, da se naloži ena stran? Morda gre za vašo internetno povezavo, lahko pa tudi za to, kako težka je vaša spletna stran.
Preizkusite hitrost svojega spletnega mesta
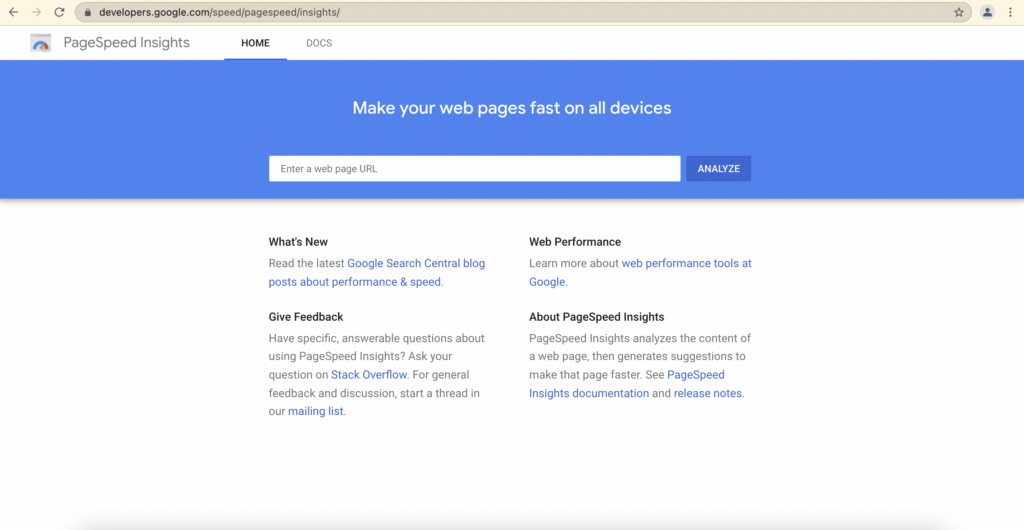
Hitrost svojega spletnega mesta lahko preverite s številnimi spletnimi orodji, kot je Google Page Speed Insights: https://developers.google.com/speed/pagespeed/insights/ Preprosto vnesite URL svojega spletnega mesta in kliknite "Analiziraj". Po končani analizi vašega spletnega mesta vam bo sporočil, kako hitro se stran nalaga, in druge koristne informacije, kot so podatki o polju, laboratorijski podatki itd.

Nasveti za povečanje hitrosti vašega spletnega mesta
Splošno
- A večja velikost strani = daljši čas nalaganja za vaše obiskovalce in večja poraba mobilnih podatkov. če uporabljate mobilni telefon.
- Uporabite storitev za odkrivanje težav s spletnimi stranmi:
- Videoposnetkov ne uporabljajte kot ozadja za pasice.
- Če kot ozadje uporabljate videoposnetek, se prepričajte, da je dolžina videoposnetka le tolikšna, kot jo potrebujete za zanko (ne gre za videoposnetek YouTube, pri katerem v Elementorju določite začetni in končni čas).
- Uporabite Google Analytics da bi razumeli, kdo si ogleduje vaše spletno mesto in katere strani/informacije se mu zdijo zanimive. Leta 2020 je bilo ugotovljeno, da približno 90% uporabnikov, ki brskajo po internetu, to počne z mobilnimi telefoni. Ločljivost mobilnega telefona je veliko nižja od ločljivosti namiznega ali tabličnega računalnika - to lahko izkoristite v svoj prid in povečate hitrost svojega spletnega mesta tako, da odstranite težke elemente, ki zakasnjujejo nalaganje. Preberite ta kratek vodnik za nastavitev storitve Google Analytics: https://support.google.com/analytics/answer/1008015?hl=en
Optimizacija slik
- Namesto formatov PNG in JPG uporabite formate slik WebP.
- Omejite velikost slik na največ širine 2000 slikovnih pik, največja velikost 600-800 kb.
- Pri uporabi pripomoček za slike, ne izberite te možnosti, če slike ne prikazujete v polni velikosti, saj brskalnik naloži celotno sliko in jo nato zmanjša, zaradi česar je velikost strani večja. Namesto tega izberite velikost, ki je naslednja velika velikost, ki jo nameravate uporabiti. (Če torej prikazujete sliko, široko 400px, lahko izberete srednje veliko velikost (768px).
- Velikost prikaza lahko nato urejate z ukazom slog tako, da prilagodite zavihek največja širina in širina drsniki.
Elektronsko poslovanje
- Če ne uporabljate storitve WooCommerce, jo lahko izbrišete.
Napredno
- Nalaganje skriptov je treba opraviti v nogi strani z uporabo atribut odložiti na skriptni oznaki, razen če ponudnik skriptne oznake navaja drugače (npr. Google Analytics).