Lassan fut a honlapja, és sokáig tart egyetlen oldal betöltése? Lehet, hogy az internetkapcsolatával van a baj, de az is lehet, hogy a webhely súlya miatt.
A webhely sebességének tesztelése
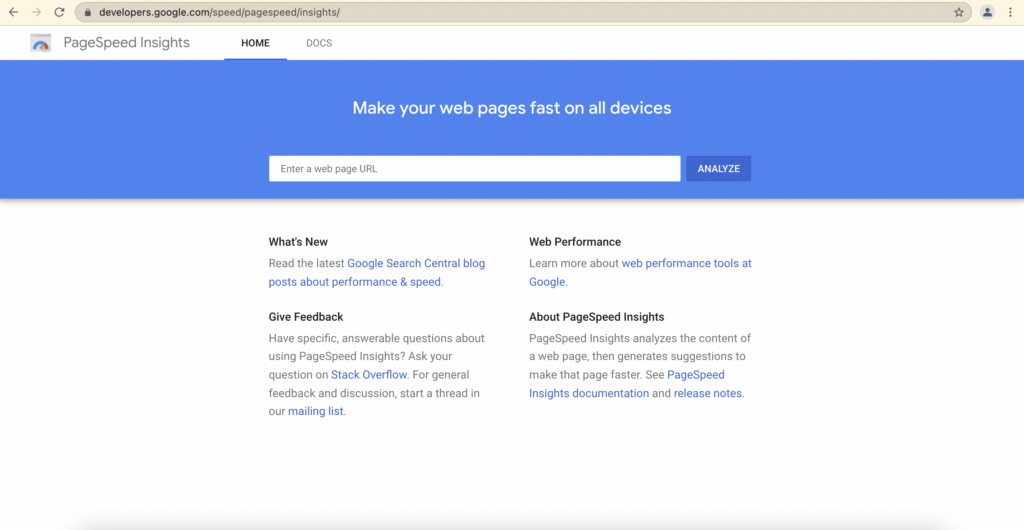
Weboldala sebességét számos online eszközzel, például a Google Page Speed Insights segítségével tesztelheti: https://developers.google.com/speed/pagespeed/insights/ Egyszerűen adja meg a weboldal URL-címét, és kattintson az 'Elemzés' gombra. Miután befejezte a weboldal elemzését, tájékoztatja Önt arról, hogy milyen gyorsan töltődik be az oldal, valamint egyéb hasznos információkról, mint például Field Data és Lab Data stb.

Tippek a webhely sebességének növeléséhez
Általános
- A nagyobb oldalméret = nagyobb betöltési idő a látogatóknak és egy magasabb mobil adatforgalom ha mobilon.
- Használjon szolgáltatást a weboldalaival kapcsolatos problémák kiszűrésére:
- Kerülje a videók használatát bannerek háttereként.
- Ha videót használ háttérként, győződjön meg róla, hogy a videó csak olyan hosszúságú, amilyen hosszúra a hurokhoz szüksége van (nem egy YouTube-videó, ahol az Elementorban megadhatja a kezdési és befejezési időt).
- Használja a címet. Google Analytics hogy megértse, ki nézi a weboldalát, és milyen oldalakat/információkat találnak érdekesnek. 2020-ban kiderült, hogy az internetet böngésző felhasználók mintegy 90%-je mobiltelefonjáról böngészik az internetet. A mobiltelefonok felbontása sokkal kisebb, mint az asztali számítógépeké vagy a táblagépeké - ezt kihasználva növelheti webhelye sebességét azáltal, hogy eltávolítja a betöltési időt késleltető nehéz elemeket. Olvassa el ezt a gyors útmutatót a Google Analytics beállításához: https://support.google.com/analytics/answer/1008015?hl=en
Képoptimalizálás
- Használja a WebP képformátumokat PNG és JPG helyett.
- A képek méretének korlátozása maximum 2000 pixel széles, maximális mérete 600-800kb.
- A kép widget, ne válassza ezt az opciót, ha nem a teljes méretben jeleníti meg a képet, mert így a böngésző a teljes képet betölti, majd összezsugorítja, ami az oldal méretének növekedését okozza. Ehelyett válasszon egy olyan méretet, amely a következő nagy méret, amelyet használni szándékozik. (pl. Ha egy 400px széles képet jelenít meg, akkor válassza a közepes-nagyméretet (768px).
- Ezután a kijelző méretét a stílus lapot a max-width és a szélesség csúszkák.
E-kereskedelem
- Ha nem használja a WooCommerce-t, akkor törölheti.
Haladó
- A szkript betöltését az oldal láblécében kell elvégezni a defer attribútum a szkriptcímkén, kivéve, ha a szkriptcímkék szolgáltatója másképp rendelkezik (pl. google analytics).