Votre site web est-il lent et le chargement d'une seule page prend-il beaucoup de temps ? Cela peut être dû à votre connexion internet, mais aussi à la lourdeur de votre site web.
Testez la vitesse de votre site web
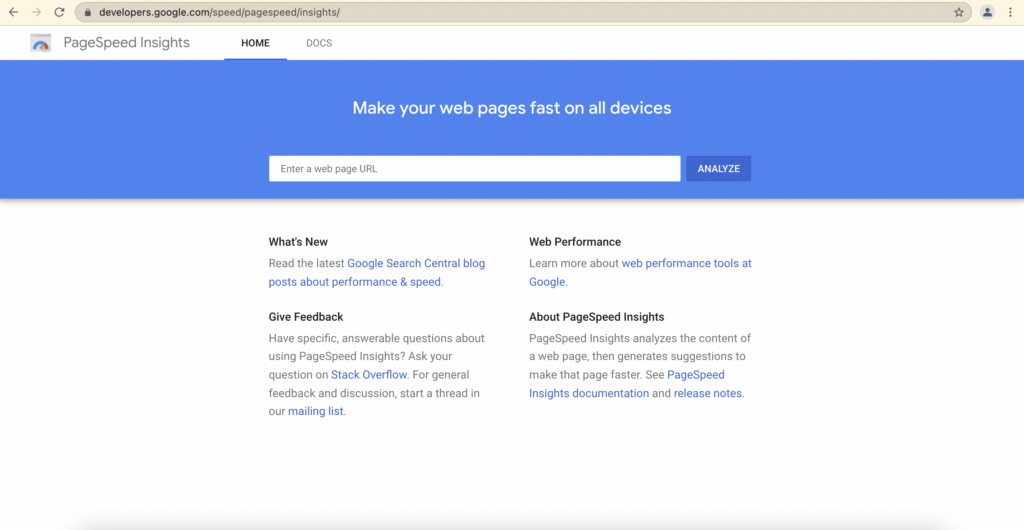
Vous pouvez tester la vitesse de votre site web à l'aide d'un certain nombre d'outils en ligne tels que Google Page Speed Insights ici : https://developers.google.com/speed/pagespeed/insights/ Il vous suffit de saisir l'URL de votre site web et de cliquer sur "Analyser". Une fois l'analyse de votre site web terminée, vous serez informé de la vitesse de chargement de la page et d'autres informations utiles telles que les données de terrain et les données de laboratoire, etc.

Conseils pour augmenter la vitesse de votre site web
Général
- A une taille de page plus importante = temps de chargement plus élevé pour vos visiteurs et une une utilisation plus importante des données mobiles s'il s'agit d'un téléphone portable.
- Utilisez un service pour repérer les problèmes liés à vos pages web :
- Évitez d'utiliser des vidéos comme arrière-plan des bannières.
- Si vous utilisez une vidéo comme arrière-plan, assurez-vous que la vidéo n'a que la longueur requise pour la boucle (pas une vidéo YouTube pour laquelle vous spécifiez l'heure de début et de fin dans Elementor).
- Utilisation Google Analytics pour comprendre qui consulte votre site web et quelles sont les pages/informations qui les intéressent. En 2020, on a découvert qu'environ 90% des utilisateurs qui naviguent sur l'internet le font à partir de leur téléphone portable. La résolution d'un téléphone portable est bien inférieure à celle d'un ordinateur de bureau ou d'une tablette. Vous pouvez utiliser cette caractéristique à votre avantage pour augmenter la vitesse de votre site web en supprimant les éléments lourds qui retardent les temps de chargement. Lisez ce guide rapide pour configurer Google Analytics : https://support.google.com/analytics/answer/1008015?hl=en
Optimisation de l'image
- Utilisez les formats d'image WebP au lieu de PNG et JPG.
- Limiter la taille des images à un maximum de 2000 pixels de large, taille maximale de 600-800kb.
- Lors de l'utilisation du widget image, Ne sélectionnez pas cette option si vous n'affichez pas l'image en taille réelle, car le navigateur charge l'image complète et la réduit ensuite, ce qui augmente la taille de la page. Vous devez plutôt sélectionner une taille correspondant à la taille suivante que vous avez l'intention d'utiliser. (Par exemple, si vous affichez une image de 400 px de large, vous pouvez sélectionner la taille moyenne-grande (768 px).
- Vous pouvez ensuite modifier la taille de l'affichage à l'aide de la touche style en ajustant l'onglet largeur maximale et le largeur les curseurs.
Commerce électronique
- Si vous n'utilisez pas WooCommerce, vous pouvez le supprimer.
Avancé
- Le chargement des scripts doit être effectué dans le pied de page à l'aide de la balise Attribut de report sur la balise de script, à moins que le fournisseur de la balise de script n'indique le contraire (par exemple, google analytics).